What is WebP? What are the outstanding advantages compared with JPG and PNG? How does this image format work?
Generally, in order to optimize the image of the website, the user needs to adjust the size of the image to fit the website, which will reduce the image quality when displayed. But it may not bring you too much benefit or help you free up too much space for your website. But now there is a solution that can help you reduce the image size but still guarantee the display quality of the image, that is WebP.

What is WebP?
WebP is an image format technology acquired by Google from On2 Technologies. This is a company specializing in video and image compression technology. WebP was selected as the product to replace JPEG, PNG, and GIF.
WebP originally used lossy compression to try to produce smaller images that were still displayed at the highest quality. Then, it gradually evolved and combined with the effective use of lossy compression and optimized the website well.

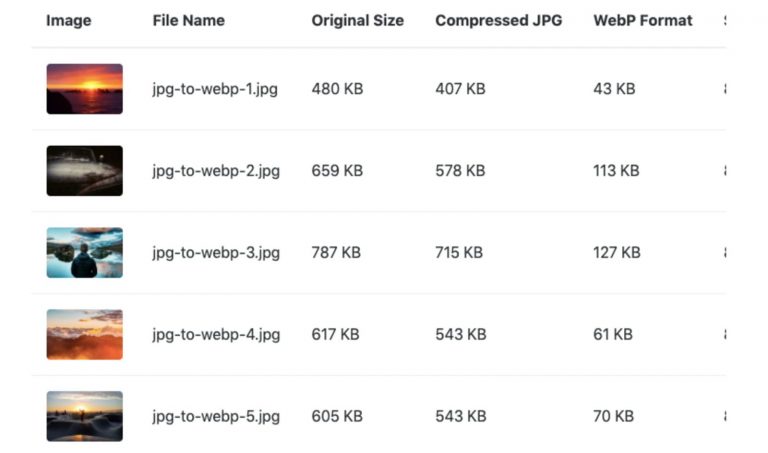
Unlike JPG and PNG, WebP uses predictive coding to compress lossy data to more accurately adjust the pixels in the image. Google also estimates that WebP lossy compression will cause files to be 25% to 34% smaller than a JPG of the same quality. Compared with PNG, WebP’s data compression affects the size, but still maintains the highest display image quality. This is achieved due to the various compression techniques used and the entropy coding applied to the image.
How WebP Works?
WebP will use the local emerging color palette to predict the pixel space and convert the color space. Pack the pixels into a single pixel and replace the alpha. Therefore, WebP lossless compression is 26% smaller than a PNG file of the same quality. WebP can do things that other file formats cannot. For example, you can use WebP encoding for R&B colors and lossless encoding for images with transparent backgrounds.
Otherwise, animated images in GIF format will also benefit from the WebP candlestick system. Google estimates that the average reduction will go from 64% of the original GIF size when using lossy compression to 19% when using lossless compression.
In addition, there are many reasons to use WebP. Since this is a tool for Google’s support site, you no longer need to make a trade-off between image quality and size. In addition, improper size optimization may make your website one of the reasons why customers leave from the first visit.
Therefore, WebP is one of many ways to help optimize website images. However, you should also note that the side effect of image compression is to reduce image quality. Although this problem may not affect ordinary users, it can cause problems for photographers.